WEBデザイナーとして快適な環境で作業するためは、Core i5以上のCPUや16GB以上のメモリ、グラボを搭載したPCを選びましょう。
快適にWEBデザインができるPCに必要な予算は15万円程度です。
スペックの低いPCでWEBデザインを行うと遅延などでストレスの多い作業環境になってしまいます。
この記事では以下の内容を紹介しているので、気になるところからチェックしてみてください。
今回紹介しているおすすめPCはこちら!
| モデル一覧 | 予算 | CPU | グラボ | メモリ |
|---|---|---|---|---|
| Lightning AH5 | 約8万円 | Ryzen 5 4500 | GTX 1650 | 16GB |
| DAIV FX-A5G50 | 約20万円 | Ryzen 5 7600 | RTX 3050 | 16GB |
| DAIV FX-A5G60 | 約25万円 | Ryzen 5 7600X | RTX 4060 | 32GB |
| mouse K5 | 約15万円 | Core i7-12650H | MX550 | 16GB |
| DAIV Z6 | 約21万円 | Core i7-12650H | RTX 3050 | 16GB |
\価格・用途別に紹介!/
WEBデザイン用パソコンに必要なパーツのスペックとは?

| CPU | Core i5-11600K以上 |
| メモリ | 16GB以上 |
| ストレージ | SSD:256GB以上 |
| GPU | GTX 1660 Ti 以上 |
WEBデザイナー用PCで最も重視されるパーツはCPUとメモリであり、グラボは使用するアプリによって必要・不必要です。
上記のスペックなら、複数のタブやアプリを開いてもサクサクと作業でき、重たいデザインソフトなどの作業も快適な環境で行えます。
Adobe製のアプリを利用する場合は、グラフィック処理が重要となるため、グラボを搭載したPCを用意しておくのがおすすめです。
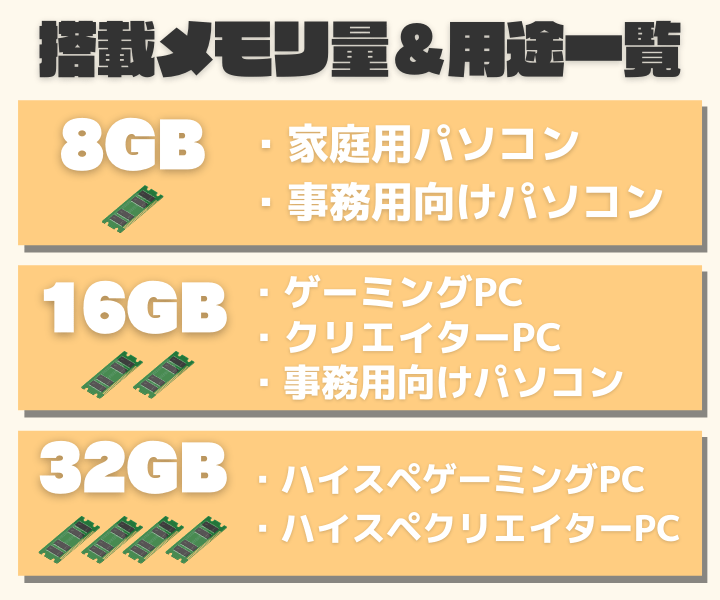
WEBデザイン用パソコンはメモリ量が最重要

- 8GBはシンプルなデザイン向け
- 16GBは本格的なWEBデザインに最適
- 32GBはAdobe製品を同時に使用してもサクサク動作
快適な環境でWEBデザインをするなら基本的に16GB、できれば32GBのメモリがおすすめです。
メモリは、複数のデザインツールや大量のデータを迅速かつスムーズに処理する役割を持つため、容量によって快適さが大きく変わります。
WEBデザインでは、複数のブラウザタブを開きながら作業することも多く、メモリ容量が多いほどストレスのない環境で作業が可能です。
32GBのメモリであれば、他のAdobeソフトを同時に使用でき、複数のモニターを使用する際にも迅速かつ滑らかに表示できます。
CPUはCore i5 / Ryzen 5の直近3年のモデルであれば十分
- WEBデザインの作業はCPU性能に依存しない
- ハイエンドのCPUはWEBデザインに必要ない
- 直近3年のモデルであれば十分に対応可能
WEBデザインでの多くの作業は、CPU性能よりもグラボの性能やメモリの容量が重要になります。
そのため、Core i9などのハイスペックCPUは必要ありません。
Core i5 や Ryzen 5の直近3年のモデルであれば十分に対応可能です。
グラボなしPCだとAdobe製アプリが重たくて起動できない
- 遅延やラグで快適に作業できない
- グラボがないと使えない機能がある
- グラフィック処理ができずアプリが落ちる
グラボのないPCでAdobe製アプリを使うと、遅延やラグでまともに作業ができません。
ベクター画像の作成や編集など、画像処理に関連する作業の場合には処理が追い付かず、アプリが勝手に落ちてしまう可能性もあります。
グラボのないPCでは制限されてしまう機能もあるため、快適な環境でWEBデザインをするなら必ずグラボを搭載したPCを用意しましょう。
Dreamweaverの必要スペック・動作要件
| 項目 | 最小動作環境 |
|---|---|
| CPU | Intel Core 2 / AMD Athlon 64(2 GHz 以上) |
| メモリ | 2GB(4GB以上推奨) |
| ストレージ | 2GB以上 |
| GPU | 16ビットのビデオカード |
Adobe公式サイトでは、「Dreamweaver」の最低動作環境として、グラボに16ビットのビデオカードが必要と記載されています。
グラボのないPCでは、アニメーションなどの表示性能の低下や、リアルタイムプレビューの遅延が発生する可能性があります。
「Dreamweaver」では、高度なグラフィックス性能を必要とする作業は多くありませんが、快適に作業するためにも必ずグラボを搭載したPCを選びましょう。
Illustratorの必要スペック・動作要件
| 項目 | 最小動作環境 |
|---|---|
| CPU | Intel マルチコアプロセッサー(64 ビット、SSE 4.2 以降) AMD Athlon 64 processor(SSE 4.2 以降) |
| メモリ | 8GB(16GB以上推奨) |
| ストレージ | 2GB以上(SSD 推奨) |
| GPU | 1GBのVRAM(4GB推奨) |
「Illustrator」では、最小動作環境として1GBのVRAMを持つグラボが必要と記載されています。
最小動作環境であってもグラボが記載されているため、グラボを搭載したPCが必須です。
より高度なグラフィック処理を快適に行うなら、4GB以上のVRAMを持つグラボを選びましょう。
WEBデザイン用のパソコンにノートパソコンを選んでも良い?
- コンパクトで持ち運びに便利
- 場所を選ばず作業が可能
- 同価格帯のデスクトップと比べて性能が劣る
- 部品の交換が難しい
持ち運びに便利で、場所を選ばず作業が可能なノートパソコンは、WEBデザイン用のパソコンとしておすすめです。
デスクトップについても、広い画面やマルチディスプレイで効率的に作業できます。
それぞれ用途が違いますが、WEBデザイン用のパソコンとしてはどちらもおすすめです。
家ではデスクトップ、外出先ではノートパソコンを使うなど、用途やシチュエーションに合わせて選びましょう。
\価格・用途別に紹介!/
WEBデザイン用のパソコンはWindowsとMacのどっちが良い?
 WindowsPCのメリット&デメリット
WindowsPCのメリット&デメリット
- 多様な価格帯のモデルが揃っている
- カスタマイズ性が高い
- 専用のソフトやツールが豊富
- セキュリティ対策が必要
- アップデートで操作方法などの変更がある
 MacPCのメリット&デメリット
MacPCのメリット&デメリット
- 高品質なハードウェアと美しいデザイン
- システムの安全性が高い
- シンプルで直感的な操作が可能
- WindowsのPCよりも高価
- カスタマイズ性が低い
WindowsPCはカスタマイズや価格の選択肢が豊富で、多くのソフトウェアとの互換性がありますが、セキュリティ面での注意が必要です。
MacPCは安定性やセキュリティが強みで、デザイン関連ソフトの動作も優れていますが、価格が高く、カスタマイズや修理が難しくなります。
Adobe製アプリはどちらも対応していますが、WEBデザイン用のPCなら多くのソフトが利用でき、専用の開発ツールがあるWindowsPCがおすすめです。
\価格・用途別に紹介!/
WEBデザイナーにおすすめなデスクトップパソコン一覧
今回紹介しているおすすめPCはこちら!
| モデル一覧 | 予算 | CPU | グラボ | メモリ |
|---|---|---|---|---|
| Lightning AH5 | 約8万円 | Ryzen 5 4500 | GTX 1650 | 16GB |
| DAIV FX-A5G50 | 約20万円 | Ryzen 5 7600 | RTX 3050 | 16GB |
| DAIV FX-A5G60 | 約25万円 | Ryzen 5 7600X | RTX 4060 | 32GB |
| mouse K5 | 約15万円 | Core i7-12650H | MX550 | 16GB |
| DAIV Z6 | 約21万円 | Core i7-12650H | RTX 3050 | 16GB |
ここでは、BTOパソコンショップの「ドスパラ」と「マウスコンピューター」で販売されるPCの中から、WEBデザイナー用におすすめのモデルを紹介します。
紹介するPCは、予算・用途別に紹介しているので、自分に合ったPCを見つけられます。
今回紹介するモデルの選定理由
- 信頼できるモデル・ショップから厳選
- クリエイター向けPCを専門に取り扱っているショップ
- クリエイターPCの中でも購入しやすい価格帯
今回ご紹介するモデルは、BTOパソコンの取り扱い店の中でクリエイター向けPCを専門で販売しているショップから選んでいます。
快適にWEBデザインを行えるスペックを持ち、マルチタスクにも強いモデルです。
なるべく安いモデルを探しているなら「Lightning AH5」
このモデルのメリット・デメリットは?
- WEBデザイナーにおすすめPCの中でも最安値モデル
- 複数のソフトを同時に動かしても快適に作業可能
- 一般的なWEBデザインの作業をサクサクこなせる性能
- 高度なWEBデザインにはスペック不足
なるべく予算を抑えてWEBデザインを楽しみたい方におすすめの最安値モデルです。
16GBのメモリは、ブラウザ内の複数タブや、WEBデザインツールをスムーズに動作させることが可能です。
このスペックなら、FigmaやAdobe XDなど使ったWEBデザイン制作、ブラウザベースのリアルタイムプレビューなど基本的な作業を効率的に行えます。
予算を抑えつつ、シンプルな作業が可能な性能を求める、WEBデザインの初心者の方にもおすすめです。
クリエイターPCの入門向けモデル「DAIV FX-A5G50」
このモデルのメリット・デメリットは?
- コストパフォーマンスに優れたクリエイター向けPC
- 高速ストレージで、データやプロジェクトの読み書きが速い
- 16GBのメモリでマルチタスクにも対応
- ストレージ容量が500GBと物足りない
本格的にWEBデザインを始めたい方におすすめのクリエイター向けPCです。
16GBのメモリと500GBのSSDストレージを搭載しており、複数のデザインツールの同時に使用でき、サイトのロードや保存時もスムーズに行えます。
このスペックなら、シンプルなサイトのレイアウト作成、画像の編集や基本的なコーディング作業など、WEBデザインの主要なタスクを快適に進めることが可能です。
クリエイター向けPCの中でもコスパの高いモデルなので、これから本格的にWEBデザインを始めたい方にもおすすめです。
マルチな活動でも快適なクリエイターPC「DAIV FX-A5G60」
このモデルのメリット・デメリットは?
- 高性能CPUとGPUで高度なデザイン作業も快適
- 32GBの大容量メモリでマルチタスク作業もサクサク
- 1TBの高速ストレージでデータアクセスや保存が速い
- 高度なWEBデザイン作業もスムーズ
- 最安値モデルと比べて高価
高性能のCPUとGPUを搭載したハイスペックマシンになっており、プロのWEBデザイナーの方にもおすすめのモデルです。
32GBの大容量メモリと1TBの高速NVMe SSDにより、複数のブラウザタブやデザインツールをスムーズに同時稼働させることができます。
このスペックなら、大量のWEBアセットの管理、高度なレスポンシブデザインの実装など、複雑なWEBデザインの作業も遅延やラグを感じることなく実行可能です。
快適なWEBデザイン環境を求めるプロのWEBデザイナーにもおすすめできるハイスペックマシンになっています。
WEBデザイナーにおすすめなノートパソコン
ここでは、WEBデザイナーにおすすめなノートパソコンを紹介します。
基本的にノートパソコンは同価格帯のデスクトップより性能が劣るため、決められた予算で快適にWebデザインを行うなら、なるべくデスクトップを選びましょう。
予算を抑えた外出先用モデルなら「mouse K5」
このモデルのメリット・デメリットは?
- 低価格モデルながらWebデザインに必要なスペック搭載
- 約1.97kgと軽量で持ち運びやすい。
- 15.6型のノングレア液晶は目の疲れを軽減
- 重たい作業にはスペック不足
予算を抑えつつ、ノートパソコンでWEBデザインをしたい方におすすめのモデルです。
複数のタブやツールを同時に動かせる性能を持ち、15.6型のノングレア液晶パネルは、屋外でも反射を気にせずデザイン作業を行えます。
このスペックなら、サイトのレイアウトの設計やHTMLやCSSのコーディングなど、主要なWEBデザイン作業を外出先でもストレスなく行えます。
外出先でのWEBデザイン作業を行うフリーランスの方や、予算を考慮しつつ質の良いPCを求める方々におすすめです。
重たいアプリもサクサクのスペックなら「DAIV Z6」
このモデルのメリット・デメリットは?
- 高性能CPUとGPUの組み合わせによる高速処理
- ノングレアディスプレイで長時間の作業も快適
- 約8時間のバッテリー寿命で外出先でも安心
- 500GBのNVMe SSDによる高速な読み書き速度
- ストレージ容量が500GBと物足りない
ミドルクラスのCPUとGPUを搭載し、優れた処理能力をもつクリエイター向けノートパソコンです。
最新のWEBデザインツールや複雑なタスクにも対応できる性能を持ち、重たいアプリを使用した際にも快適な動作で作業が可能です。
このスペックなら、複雑なUI/UXデザイン、リアルタイムのプレビューをしながらのコーディングなど、高度なWEBデザイン作業も問題なく行えます。
複雑な作業を日常的に行うWEBデザイナーやクリエイター、そして大量のタスクをサクサクと効率よく処理したい方にもおすすめのモデルです。
WEBデザイナーにおすすめなパソコンのスペックに関するよくある質問
- WEBデザインの作業に最適なパソコンのスペックは?
-
WEBデザインには、高解像度ディスプレイ、中〜高性能のCPU(例:Core i5以上)、16GB以上のメモリ、SSDストレージを推奨します。
使用するソフトや作業内容によって最適なスペックは異なるため、高度な作業を行う場合には、ハイスペックなモデルを選びましょう。
- ディスプレイの大きさや解像度はどれくらいが良い?
-
デスクトップなら24インチ以上、ノートPCなら15インチ以上のディスプレイがおすすめです。
解像度に関しては、FHD (1920×1080) 以上を選択すると、細かいデザイン作業も快適に行えます。
- グラボは必要ですか?どの程度の性能を選べば良い?
-
グラボは必要です。
基本的なWEBデザイン作業であれば、高性能なGPUは必須ではありませんが、アニメーションや3D要素を使用するなら、中〜上位モデルを選択することで作業の効率が上がります。
- ノートPCとデスクトップ、どちらがおすすめ?
-
予算や用途によって異なりますが、Webデザインにはどちらもおすすめです。
外出先でWEBデザインをしたい方はノートPC、拡張性や高性能なスペックを求める場合はデスクトップを選びましょう。
\価格・用途別に紹介!/
WEBデザイナーにおすすめなパソコン・必要スペックまとめ
快適にWEBデザインを行えるPCに必要な予算は15万円程度です。
メモリは最低でも16GB、より快適な環境でWEBデザイン作業を行いたいなら32GBのモデルを選びましょう。
高度な作業になるとグラボが重要な役割をするので、必ずグラボを搭載したモデルから選ぶのがおすすめです。
WEBデザインはノートPCでも快適に行えるので、どちらか迷った際には、予算や用途に合わせて選びましょう。
今回紹介しているおすすめPCはこちら!
| モデル一覧 | 予算 | CPU | グラボ | メモリ |
|---|---|---|---|---|
| Lightning AH5 | 約8万円 | Ryzen 5 4500 | GTX 1650 | 16GB |
| DAIV FX-A5G50 | 約20万円 | Ryzen 5 7600 | RTX 3050 | 16GB |
| DAIV FX-A5G60 | 約25万円 | Ryzen 5 7600X | RTX 4060 | 32GB |
| mouse K5 | 約15万円 | Core i7-12650H | MX550 | 16GB |
| DAIV Z6 | 約21万円 | Core i7-12650H | RTX 3050 | 16GB |






